笔记记录方法
1. markdown
‘#’代指标题,越多’#’表示该标题层级越低
有序排列:
- 一身转战三千里
- 一剑曾当百万师
- 汉军奋迅如霹雳
- 虏骑崩腾畏蒺藜
无序排列:
- 家家楼上簇神仙
- 争看鹤冲天
代码块:
1 | |
表格:
| 姓名 | 编号 | 军衔 |
|---|---|---|
| 曼施坦因 | 0001 | 元帅 |
| 斯大林 | 0002 | 大元帅 |
三个’-‘代表横线
网址:[名称]’(统一资源定位符)’
图片:![名称]’(图片网站或者图片本地地址)’
如:B站
*包裹表示斜体,**包裹表示加粗
黄金百战穿金甲
不破楼兰终不还
数学公式
| 运算符 | 说明 | 举例 | 举例代码 |
|---|---|---|---|
$\frac{}{}$ |
分数 | $\frac{a}{b}$ | $\frac{a}{b}$ |
$\sum$ |
求和 | $\sum_{i=1}^n$ | $\sum_{i=1}^n$ |
$\int$ |
积分 | $\int_a^b f(x)dx$ | $\int_a^b f(x)dx$ |
$\sqrt{}$ |
平方根 | $\sqrt{x^2 + y^2}$ | $\sqrt{x^2 + y^2}$ |
$\partial$ |
偏导数 | $\frac{\partial f}{\partial x}$ | $\frac{\partial f}{\partial x}$ |
$\alpha, \beta$ |
希腊字母 | $\alpha, \beta$ | $\alpha, \beta$ |
$C_{n}^{k}$ |
组合符号 | $C_{n}^{k}$ | $C_{n}^{k}$ |
$A_{n}^{k}$ |
排列符号 | $A_{n}^{k}$ | $A_{n}^{k}$ |
Tips:
- 两个反斜杠
\\是换行符 - dollar符$包裹表示数学公式
- 用``包裹可以解除其作用,直接显示原文
- ^为上标,_为下标
2. Tag插件

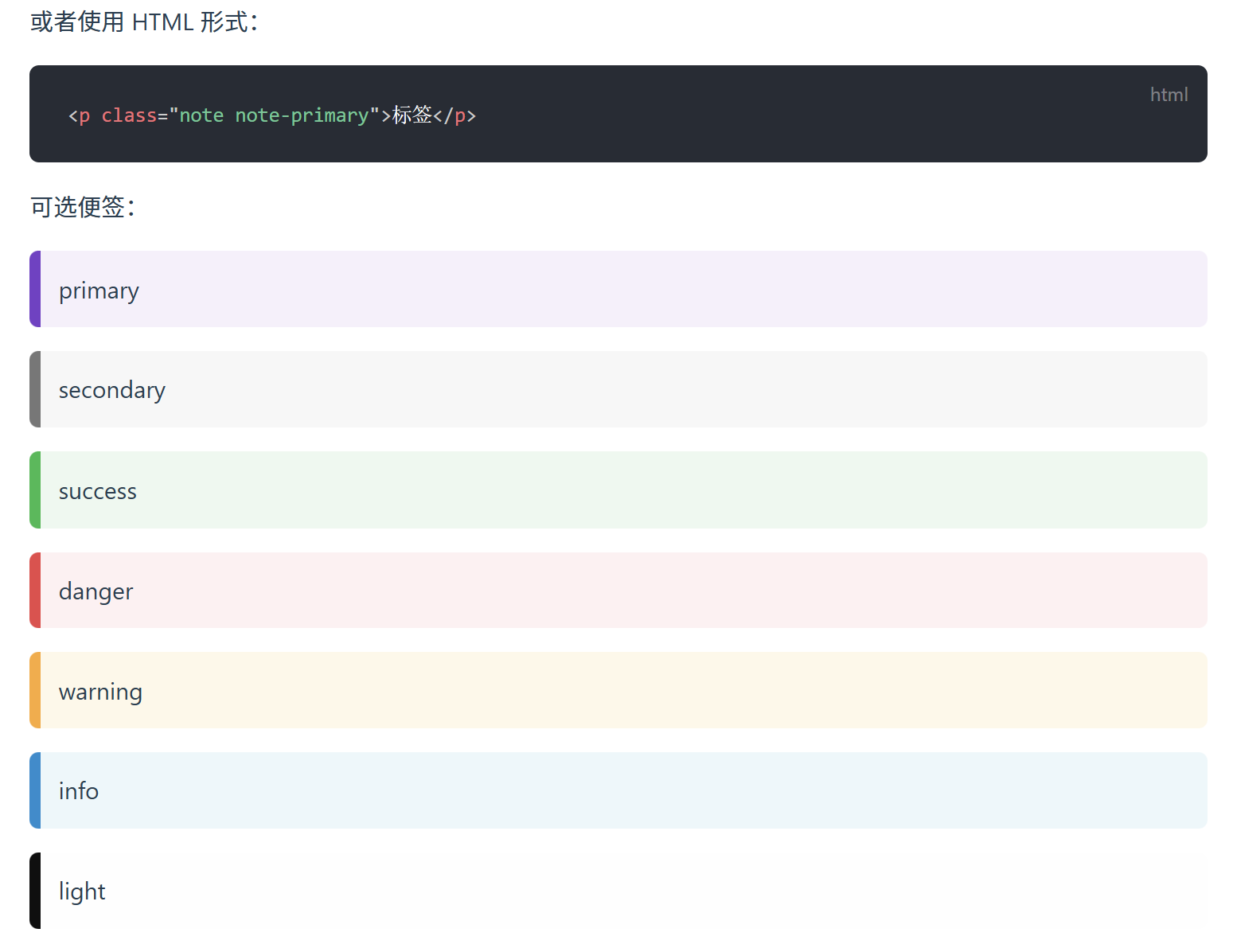
行便签,用<’p’ class=’’></>
标签测试
行内标签,用<’span’ class=””></>
Label
折叠块,用’{‘% fold info @标题 %’}’开头 ‘{‘% endfold %’}’结尾
▶
三五七言
入我相思门,知我相思苦
长相思兮长相忆,短相思兮无穷极
按钮 ‘<’a class=”btn” href=”url” title=”描述”‘>’按钮名称’<’/a’>’
点击
组图
‘{‘% gi 总图数 每行数 %’}’
![]’()
![]’()
‘{‘% endgi %’}’
3. front-matter语法
layout: 布局
title: 标题
data:创建日期
updated:更新日期
tags:标签
categories:分类
author:作者
excerpt:文章摘要
layout: post # 可选:post, page, draft
sticky: 100 # 文章置顶,数字越大优先级越高
comments: true # 是否开启评论
toc: true # 是否显示目录
index_img #文章描述图片
banner_img: /images/banner.jpg # 文章顶部大图
banner_img_height: 70 # 图片高度(百分比)
banner_mask_alpha: 0.3 # 图片遮罩透明度
hexo new post "名称"
笔记记录方法
http://kjuan.xyz/2025/04/01/笔记记录方法/